CSSを編集して見出しを追加してみる
Bloggerのテンプレートでは見出しがあるものの、見た目は文字が大きくなる程度。
そう、見た目がイマイチです。
ということで、CSSを編集してみました。
その前に、一般的なBloggerでは見出しに使われているhタグは標準設定では以下のようになっています。
h1→ブログタイトル
h2→見出し
h3→日付、小見出し(記事タイトル)
h4→準見出し
h5→設定なし
h6→設定なし
この中で、CSSに記述があるものがh1~h3までとなっているものが多くあります。
h3がブログの記事のタイトルとなっており、記事の中に使う見出しとしてはh4が良さそうです。
 |
| Bloggerの見出し |
ただし、私のBloggerのテンプレートでは記事中のh4のCSSについての記述はなく文字が太くなる程度。
もう少しカッコいいイメージがほしい。
イメージは囲みで目立つもの。
ということで、h4を新規に追加してみることにしました。
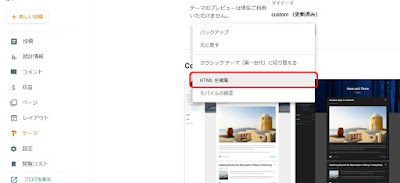
テーマを選び▽を選択
HTML編集をクリック
”CTRL+F”で検索を立ち上げh3を検索
h3の下にh4の記述を追記します。
色や文字サイズ、太さなどはお好みで変更してください。
個人的には、paddingをうまく調整するのがコツなのかなぁと思います。
ちなみに、paddingとは、”コンテンツと境界線の間の領域のこと”。
文字の周りの空間と考えてみるとイメージしやすいかと思います。
これで設定したものが、下になります。
見出しイメージ
ただの太字から囲みができた中見出しとなりました。
編集画面では文字が太くなっただけですが、ブログを見てみるとしっかりと変わっています。
 |
| 編集画面はこんな感じ |
見た目は好みがありますので、私の書いたようなものではなく、囲みがないもの、背景がないものなども簡単にできますので、個々で試してもらえるといいかと思います。
ということで、意外と簡単なので、h4のデザインを追加してみるというのはどうでしょうか?



コメント
0 件のコメント :
コメントを投稿